A recipe for starting & prototyping new projects
1) Know your history.
Whatever you are making, someone will have done it before, using the tools and thinking of their time.
Start with Wikipedia and work out from there. If the Wikipedia page doesn’t exist, create it. Search for old literature and design assets. Be on the look out for useful quotes and concepts.

2) Read the legislation.
Read the legislation.
Even if it’s long and boring, read it all. Understand what is law, what are regulations that can be changed, what is just convention.
If you can code, try to write out the core of the legislation in code/pseudo-code to help understand the domain. If you can’t code, find someone who can and ask them to do it and get them to explain what they think.
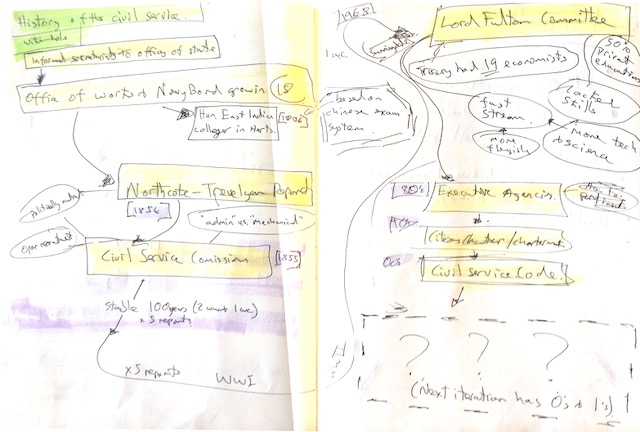
3) Draw the thing
Aim for something that represents the totality of the service - a mental model for yourself, and something to help you explain it to others.
If you can’t draw, that doesn’t matter, almost no one can. If you are more a ‘words person’ than a ‘picture person’, draw do not write, there is too much ambiguity in words on their own.
Try drawing a mix of screens, process and concept. Avoid clichés like pyramids and concentric circles. While sketching have half-an-eye on what technology, what tools and what skills might be needed to make it.
Keep drawing until you have something that is just-about-convincing and that you are able to re-draw consistently and quickly. Then stop. Do not make it too complete or too polished. Do not reach for Photoshop or Power Point - people will see it as an end product rather than a tool for getting there.
4) Understand the state of technology
Technology can drive product development as much as user need and design. Open Streetmap came into existence 10 years ago in part because of affordable consumer GPS units; bespoke on-demand printing services because of high-quality digital printers. Who knows what Web RTC and other decentralised technologies are about to do to how we use the web?
Spend time understanding the state of technology and design right now. Assume it has changed since you started your last project and that your knowledge is out of date.
Add at least 10 new RSS feeds to your RSS reader (setup an RSS reader if you do not have one). Actively seek out ideas that you can steal to solve the problem at hand. Pay particular attention to changes in browser technology.
5) Seek out metaphors.
The metaphors we have available to us influence the things we make and how we think.
Spend time actively seeking out and thinking of concepts that, in turn, help you think and communicate.
For example - starting a suspension bridge, isostatic rebound, intelligent personal assistants, recommendation engines, z-indexes.

Don’t take them too literally, they are just tools for thinking.
Isostatic rebound, - Image (cc) Mike Beauregard
6) Keep notes, share notes.
Start keeping notes in something simple and sharable like Evernote a Google site or wiki. Put notes and links from legislation and historical reading in there. Start collecting anything even tangentially related to the project. News articles, screen grabs of UI patterns you might steal, technology that might be useful. Photographs of sketches. As more people join the team, share the archive with them.
7) Keep a list of user needs.
Make a list of the top things that users might need from the service based on what you have learnt so far. Ideally do this as a small group (no more than 4 people). Write them on index cards and put them on a wall to see if any obvious groupings emerge.
The aim is not to make a complete validated list, or a process, that will come later. It is to start building a picture and to start understanding what is lacking.
8) Sketch in code.
Build a prototype with as small a number of people as possible in as-small-an-amount of time as possible. 1-3 people in 1-5 days with total freedom. The aim is not to come up with the end product. The aim is to:
- create something manifest to have a conversation around
- to provide initial material for user research that can flush out systemic issues
- show the future
- get people excited
- expose gaps in knowledge
- show how some hard problems might be solved
- show the possibilities of current technology Make it as real as possible - put it online, make it send emails, demonstrate basic validation and use real data.
Make it as broad as possible and resist the temptation to do a thin slice - start with the assumption of a single product or service, and set out to show the edges of it.
Think hard about what you call it and how you describe it - avoid existing terminology or product/service names, people will try and map them onto the existing universe.
9) Get a prototype in front of real users.
Do not focus on testing the details of the interface or design - you won’t have got this right in a few days and your team will have time to iterate on that in the future.
Early in a project, getting a prototype in front of users is primarily a tool to help the team understand the problem space, to spot systemic issues, and to just get to know users of the service better.
10) Throw your prototype away.
Throw the prototype away. It’s a learning exercise, not a product.